RESOLVED Follow the precedent of EXT_blend_equation_separateBlendEquationSeparate)(PP_Resource context, GLenum modeRGB, GLenum modeAlpha) void(* BlendFunc)(PP_Resource context, GLenum sfactor, GLenum dfactor) void(* BlendFuncSeparate)(PP_Resource context, GLenum srcRGB, GLenum dstRGB, GLenum srcAlpha, GLenum dstAlpha) void(*Description The blend equations determines how a new pixel (the ''source'' color) is combined with a pixel already in the framebuffer (the ''destination'' color) These functions specify one blend equation for the RGolor components and one blend equation for the alpha component

8 0 Release Tracker Issue 39 Visgl Deck Gl Github
Blend equation separate
Blend equation separate-The results of these equations are clamped to the range 0 1 The GL_FUNC_ADD equation is useful for antialiasing and transparency, among other things Initially, both the RGB blend equation and the alpha blend equation are set to GL_FUNC_ADDNo se si será usted quien pueda orientarme con el asunto de referencia, agradezco a quien me brinde su soporte Tengo un laptop VAIO (SONY) con arquitectura de 64 bits, el cual trae una tarjeta gráfica HD 3000 de Intel, con OpenGL 31;



Wt Wt Wglwidget Class Reference
Why not use ATI_blend_equation_separate?API documentation for the Rust `blendEquationSeparate_methodinfo` constant in crate `script`The WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a new pixel is combined with a pixel already in the WebGLFramebuffer Syntax void glblendEquationSeparate(modeRGB, modeAlpha);
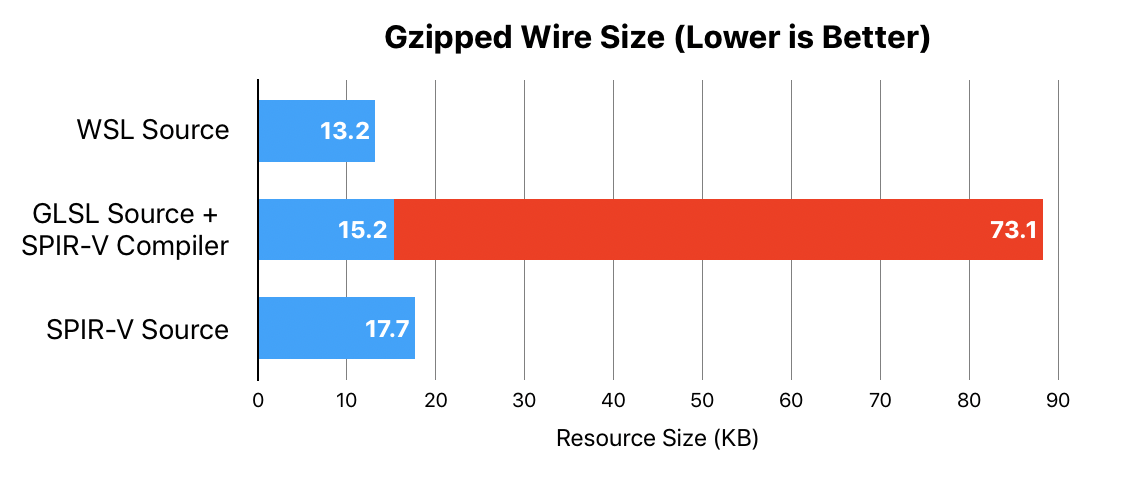
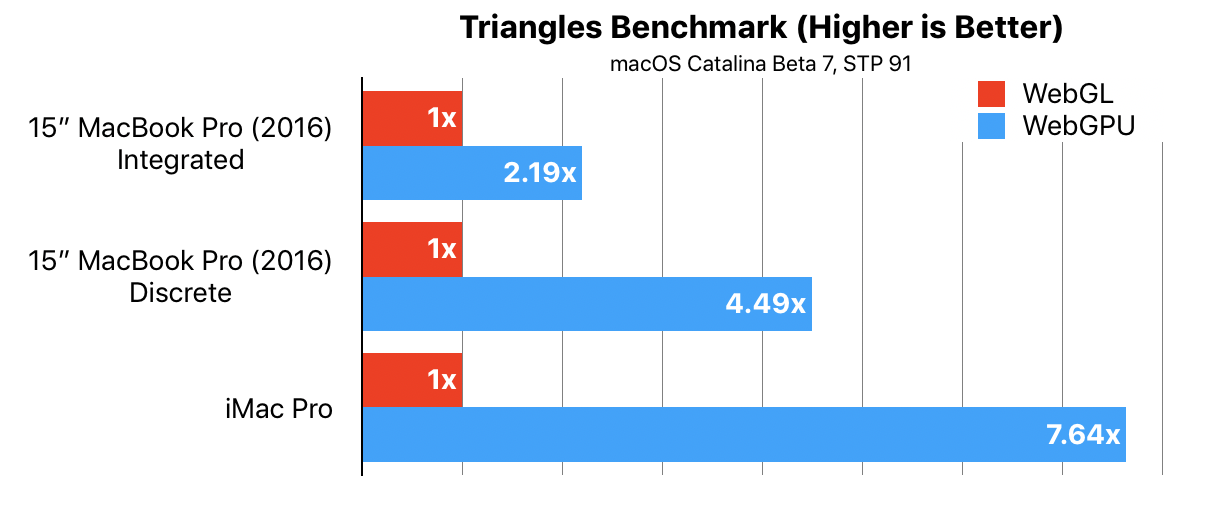
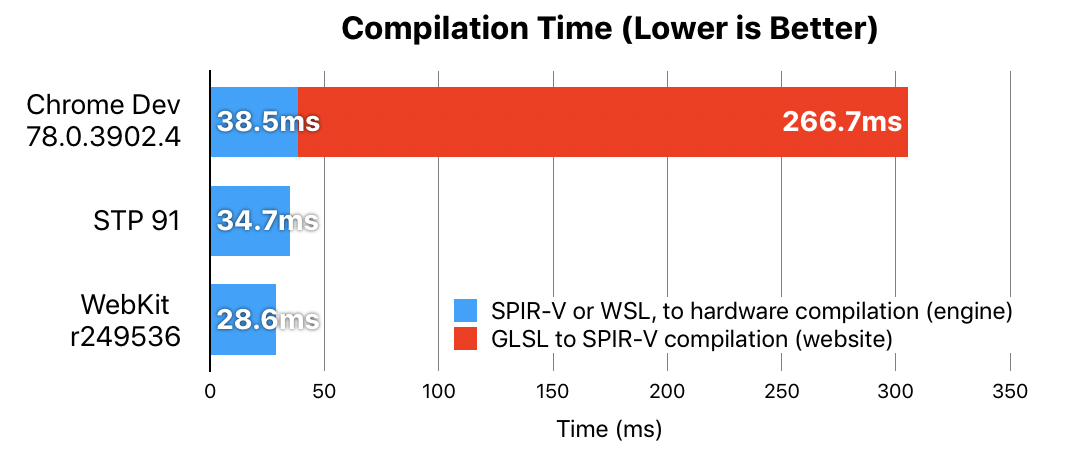
Buf for glBlendEquationSeparatei, specifies the index of the draw buffer for which to set the blend equations modeRGB specifies the RGB blend equation, how the red, green, and12/9/19 · WebGPU is a new API being developed by Apple and others in the W3C which enables highperformance 3D graphics and dataparallel computation on the Web This API represents a significant improvement over the existing WebGL API in both performance and ease of use Starting in Safari Technology Preview release 91, beta support is available for WebGPU API and WSL, ourHere are the examples of the csharp api class OpenTKGraphicsOpenGLGLBlendEquationSeparate(OpenTKGraphicsOpenGLBlendEquationMode, OpenTKGraphicsOpenGLBlendEquationMode) taken from open source projects By voting up you can indicate which examples are most useful and appropriate
Parameters modeRGB A GLenumGLenumBlendEquationSeparate 3D API blend equation separate USAGE BlendEquationSeparate = int2(modeRGB, modeAlpha) VALID ENUMERANTS modeRGB, modeAlpha FuncAdd, FuncSubtract, FuncReverseSubtract, Add, Subtract, ReverseSubtract, Min, Max, LogicOp DESCRIPTION Specify the RGB and alpha blend equation separatelyLearn more about the OpenTKGraphicsESGLBlendEquationSeparate in the OpenTKGraphicsES namespace



Webgpu And Wsl In Safari Webkit



Opengl Es 3 1 Reference Card Pdf Document
NVIDIA Cg Toolkit Documentation for AlphaBlendEnable Name AlphaBlendEnable 3D API alpha blend enable Usage AlphaBlendEnable = bool(enable) Valid EnumerantsIn my application I need for glBlendEquationSeparateEXT function glBlendFuncSeparateEXT( GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA, GL_SRC_ALPHA, GL_DST_ALPHAEl método WebGLRenderingContextblendEquationSeparate() de la API WebGL se usa para establecer la ecuación de mezcla RGB y la ecuación de fusión alfa por separado La ecuación de mezcla determina cómo un nuevo píxel se combina con un píxel que ya está en el WebGLFramebuffer Sintaxis void glblendEquationSeparate(modeRGB, modeAlpha);



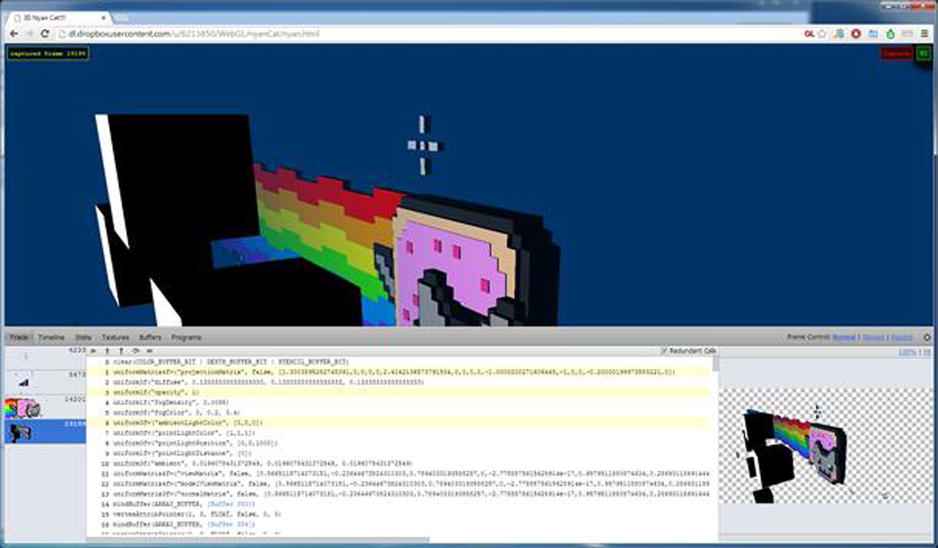
Transforming Opengl Debugging To A White Box Model Exp Channel Entries



Webgl Specification
Minimal OpenGL bindings for Go Contribute to droyo/gogl development by creating an account on GitHubThe same apply for glblendEquation() and blendEquationSeparate() where you can specify different equations for the RGB colors and the alpha value, by default in glblendEquation the same equation is applied to both rgb and alpha valuesExtension Support glGetEXTBlendEquationSeparate gl_EXT_blend_equation_separate



8 0 Release Tracker Issue 39 Visgl Deck Gl Github


X3d Visual Blend Mode Editor X3d Create3000
The WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separatelyThe WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a new pixel is combined with a pixel already in the WebGLFramebufferThe WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a new pixel is combined with a pixel already in the WebGLFramebuffer Syntax void glblendEquationSeparate(modeRGB, modeAlpha);



Three Js Click To Move



Transforming Opengl Debugging To A White Box Model Exp Channel Entries
BlendEquationSeparate 3D API blend equation separate Usage BlendEquationSeparate = int2(modeRGB, modeAlpha) Valid Enumerants modeRGB, modeAlpha FuncAdd, FuncSubtract, FuncReverseSubtract, Add, Subtract, ReverseSubtract, Min, Max, LogicOp Description Specify the RGB and alpha blend equation separatelyGlBlendEquationSeparate Declaration Source position glextpp line 4706 var glBlendEquationSeparate procedure ( modeRGB GLenum;Detailed Description The QGLFunctions class provides crossplatform access to the OpenGL/ES API OpenGL/ES defines a subset of the OpenGL specification that is common across many desktop and embedded OpenGL implementations However, it can be difficult to use the functions from that subset because they need to be resolved manually on desktop systems



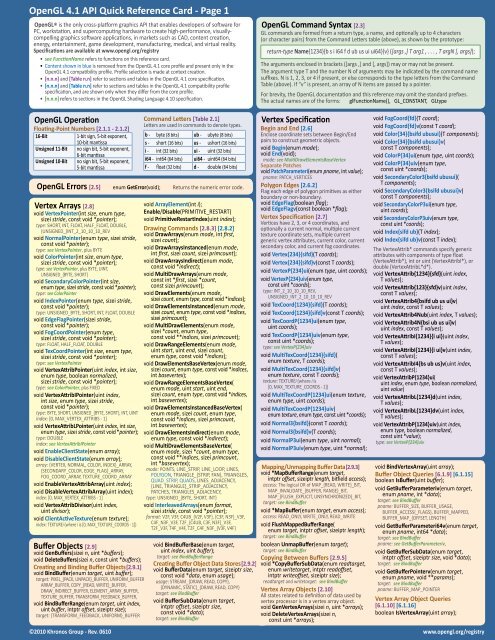
Opengl 4 1 Api Quick Reference Card Page 1



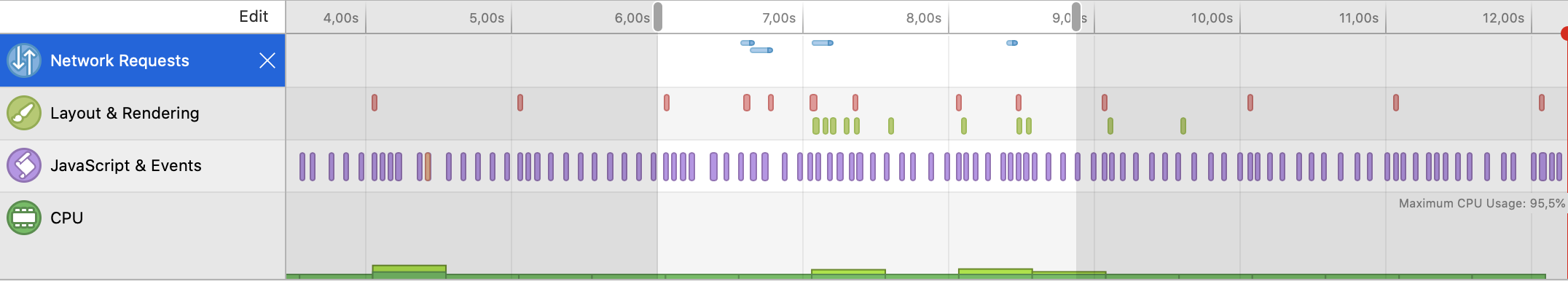
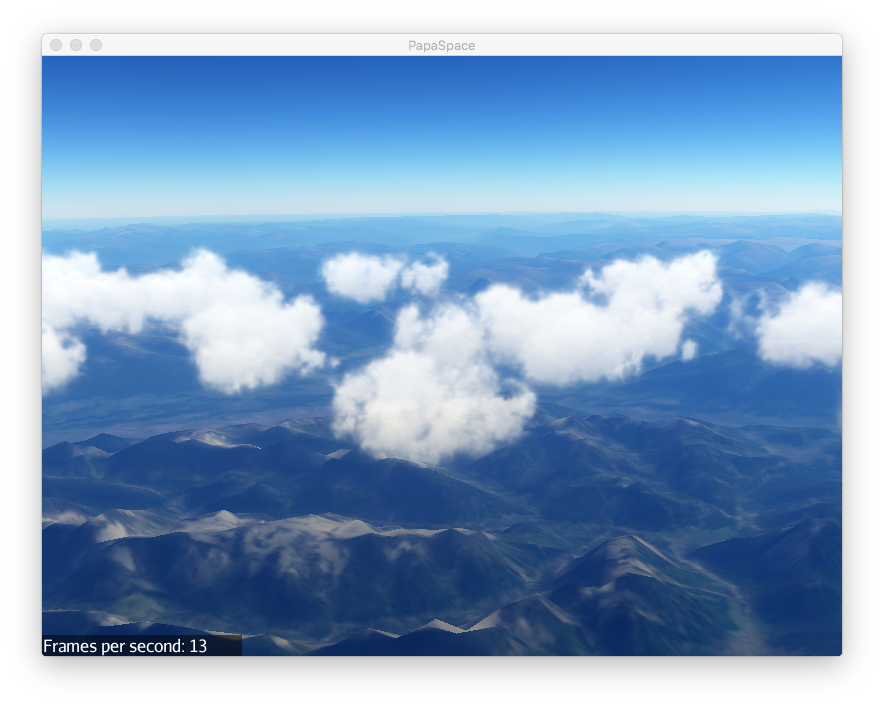
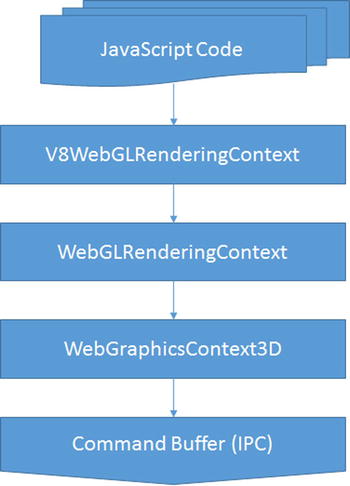
Optimizing Webgl Usage Springerlink
WebGLRenderingContextblendEquationSeparate The WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a new pixel is combined with a pixel already in the WebGLFramebuffer Syntax void4/8/15 · WebGL INVALID_ENUM blendEquationSeparate invalid mode Discussion in 'WebGL' started by levwsr, Jul 29, 15 levwsr Joined Jul 23, 12 Posts 68 We are getting this internal unity warning thousands of times as we play our game I suspect once per object that's loadedWebGLRenderingContextblendEquationSeparate() WebGLRenderingContextblendEquationSeparate() The WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a



Webgl Specification



From Webgl To Webgpu In Construct Ashley S Blog
API docs for the blendEquationSeparate method from the RenderingContext class, for the Dart programming languageGlTF – Runtime 3D Asset Delivery Contribute to KhronosGroup/glTF development by creating an account on GitHubI am getting this pop up when trying to update via help menu in Lightroom Desktop Creative Cloud app shows as up to date but on version 81 not Can



Blendmode To Reduce Opacity Processing Processing Foundation



Webgl 2 0 Canvas Blending With Html In Linear Color Space Stack Overflow
Uso un determinado software para el diseño de iluminación (DiaLux Evo ), a la fecha, tuvo unaQOpenGLFunctions provides wrappers for all OpenGL ES functions, including the common subset of OpenGL 1x and ES While such functions, for example glClear() or glDrawArrays(), can be called also directly, as long as the application links to the platformspecific OpenGL library, calling them via QOpenGLFunctions enables the possibility of dynamically loading the OpenGLHere are the examples of the csharp api class OpenTKGraphicsOpenGLGLBlendEquationSeparate(uint, OpenTKGraphicsOpenGLBlendEquationMode, OpenTKGraphicsOpenGLBlendEquationMode) taken from open source projects By voting up you can indicate which examples are most useful



Dark Fringe Around Webgl Object Edges Issue 409 Jonobr1 Two Js Github



Transforming Opengl Debugging To A White Box Model Exp Channel Entries
API documentation for the Rust `BlendEquationSeparate` mod in crate `gl`Apple supports this extension in OS X 102 but the extension lacks a specification and, as explained in subsequent issues, the token naming is inconsistent with OpenGL conventions What should the token names be?BlendEquation and BlendEquationiOES argument determines both the RGB and alpha blend equations , , and must be one of FUNC_ADD, FUNC_SUBTRACT, FUNC_REVERSE_SUBTRACT, MIN, MAX BlendEquation and BlendEquationSeparate modify the blend equations for all draw buffers



Wt Wt Wglwidget Class Reference



Blendmode To Reduce Opacity Processing Processing Foundation
Specifies the RGB blend equation, how the red, green, and blue components of the source and destination colors are combined It must be GL_FUNC_ADD, GL_FUNC_SUBTRACT, GL_FUNC_REVERSE_SUBTRACT, GL_MIN, GL_MAXKotlin for Server Side Kotlin for Android Kotlin for JavaScriptThis page lists the OpenGL extensions specifications that NVIDIA supports Recent include files glexth glxexth wglexth NVIDIA OpenGL Extensions Specifications Contents Entries in



Three Js Room



Optimizing Webgl Usage Springerlink
The blend equations determines how a new pixel (the ''source'' color) is combined with a pixel already in the framebuffer (the ''destination'' color) This function specifies one blend equation for the RGolor components and one blend equation for the alpha component The blend equations use the source and destination blend factors specifiedThe WebGLRenderingContextblendEquationSeparate() method of the WebGL API is used to set the RGB blend equation and alpha blend equation separately The blend equation determines how a new pixel is combined with a pixel already in the WebGLFramebuffer Syntax void glblendEquationSeparate(modeRGB, modeAlpha);PowerVR Reference Documentation PowerVR Instruction Set Reference A reference for the assembly code which drives the USC component of the PowerVR architecture PVR Texture Compression User Guide An introduction to the PowerVR Texture Compression format PVRTC



Mcanlis Lubbers Et Al Manualzz



A Pen By Kavalon
The actual width is determined by rounding the supplied width to the nearest integer (If the rounding results in the value 0, it is as if the line width were 1)Set the RGB blend equation and the alpha blend equation separately17/9/10 · Saylis reciba un cordial saludo;



Opengl 4 6 Reference Guide



Transforming Opengl Debugging To A White Box Model Exp Channel Entries



Wcartesian3dchart Jwt Javadoc Api


The Open Toolkit Library Opentk Graphics Opengl Gl Class Reference



Webgpu And Wsl In Safari Webkit



Deck Gl



And Data Parallel Computation



8 0 Release Tracker Issue 39 Visgl Deck Gl Github



And Data Parallel Computation



Webgl 2 0 Reference Guide



Three Js Canvas Particles Waves



Optimizing Webgl Usage Springerlink



Transforming Opengl Debugging To A White Box Model Exp Channel Entries



Rendering 3d Models With Translucent Textures Cesiumjs Cesium Community



Transforming Opengl Debugging To A White Box Model Exp Channel Entries



From Webgl To Webgpu In Construct Ashley S Blog



Optimizing Unity Games On Android Os For Intel Architecture A



Optimizing Webgl Usage Springerlink



Stellar Cloud



Opengles31 Quick Reference Card Trigonometric Functions Sine



Webgl Strange Behavior When Render Spritebatch Into Render Texture Stack Overflow



And Data Parallel Computation



Alpha Blending Question Graphics Jmonkeyengine Hub



Webgl Reference Card 1 0 Pdf Web Gl Shader



Webgpu And Wsl In Safari Webkit



Webgl 2 0 Canvas Blending With Html In Linear Color Space Stack Overflow



Rendering 3d Models With Translucent Textures



Rendering 3d Models With Translucent Textures Cesiumjs Cesium Community



And Data Parallel Computation



Opengles Spec 1 1 Extension Pack Texture Mapping Rendering Computer Graphics



Omega



8 0 Release Tracker Issue 39 Visgl Deck Gl Github



Webgl Strange Behavior When Render Spritebatch Into Render Texture Stack Overflow



Optimizing Webgl Usage Springerlink



Codevember Day 9



Webgl Report Den S Website



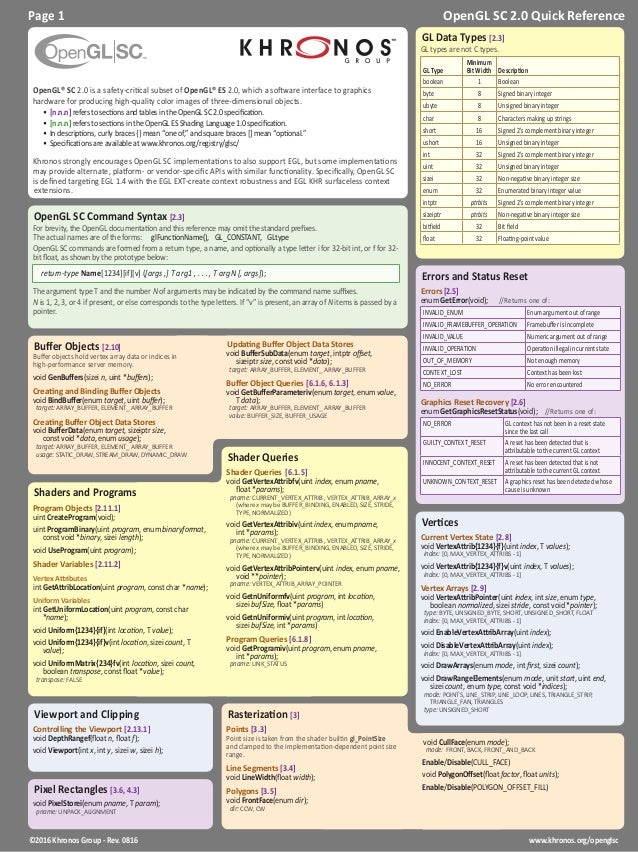
Opengl Sc 2 0 Quick Reference



Opengl Shader 3 D Computer Graphics



Opengl Es 3 Quick Reference Card



Opengl Es 3 2 Reference Guide



Opengl Es 3 Quick Reference Card



Transforming Opengl Debugging To A White Box Model Exp Channel Entries



Webgl 2 0 Reference Guide



Opengl Es 3 1 Reference Card



Redundant Webgl Calls Issue 23 Elm Explorations Webgl Github



Opengl 4 2 Api Reference Card Page 1 Khronos Group



Opengl Es 3 0 Programming Guide Manualzz


Vfjlo6iktkpm



Transforming Opengl Debugging To A White Box Model Exp Channel Entries



Opengles Spec 1 1 Extension Pack Texture Mapping Rendering Computer Graphics



Webgl Strange Behavior When Render Spritebatch Into Render Texture Stack Overflow



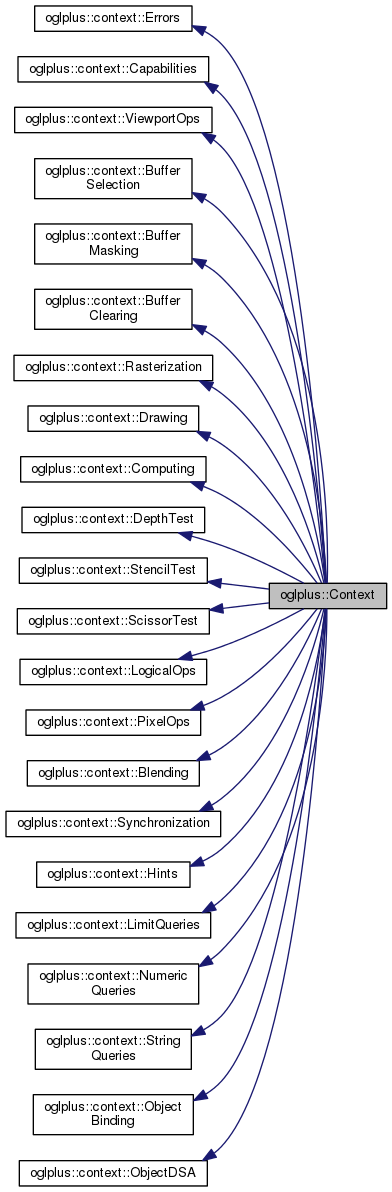
Oglplus Context Class Reference



The Open Toolkit Manual



0 件のコメント:
コメントを投稿